PhoneGap ve Android Studio IDE (Başlangıç)
Kitabyte için mobil uygulama geliştirmeyi bu hafta yapmak istiyorum ancak dünden beri zorlandığım bir konu var, PhoneGap’ın projesini Android Studio ile açamadım!
PhoneGap’a Gradle ile konfigurasyon eklemişler ve kütüphanelerini kendi derliyor vs. Bunlar Android Studio ile açarken sıkıntı doğurdu.
PhoneGap’ın kendi anlatımında da Eclipse gösterilmiş, haliyle o da işe yaramıyor çünkü farklılıklar var.
Sistem: Ubuntu 14.04 LTS 64-bit
Android Studio şuradan indirilir.
PhoneGap şöyle kurulur.
Kurulumları geçtim, konu o değil.
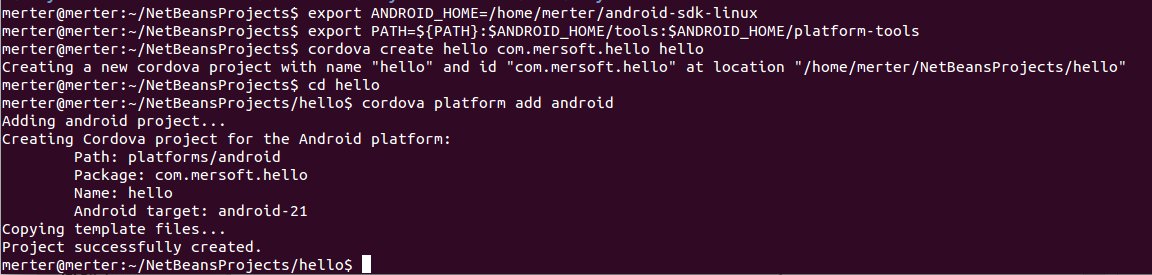
Sistem değişkenlerine 2 tane eklemek gerek:
export ANDROID_HOME=/home/merter/android-sdk-linux
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
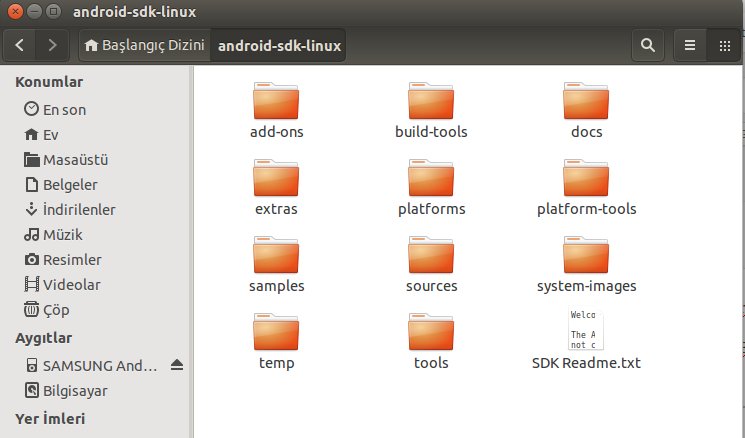
burada yazan /home/merter/android-sdk-linux yerine kendi SDK klasörünüzü belirtmelisiniz, klasör aşağıdaki gibi.
Bu sistem değişkenlerini cordova komut satırı ile işlem yaparken kullanıyor, eğer verilmemişse hataya neden oluyor. Hatasız şekilde işleme devam etmek için yapınız.
Cordova komutları şunlar, dikkat edilmesi gereken ise PhoneGap’ta anlattığının aksine “cordova build” komutu kullanılmayacak. Daha sonra bu komut da hataya neden oluyor. Android Studio gerekeni kendi yapacak o yüzden fazlalıkmış gibi düşünebiliriz. (İçindeki CordovaLib’i kendisi derleyecek).
PhoneGap projesi oluşturuyoruz
cordova create hello com.mersoft.hello hello cd hello cordova platform add android
bu kadar!
Buraya kadar komut satırı ile yapılan işlemler tamamlandı.
Şimdi Android Studio ile devam ediyoruz…
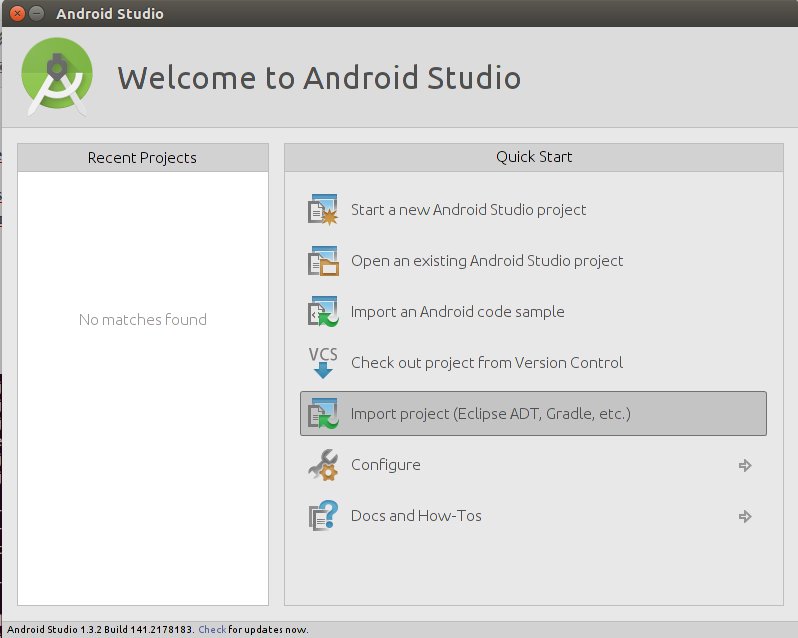
Android Studio’yu açınız.
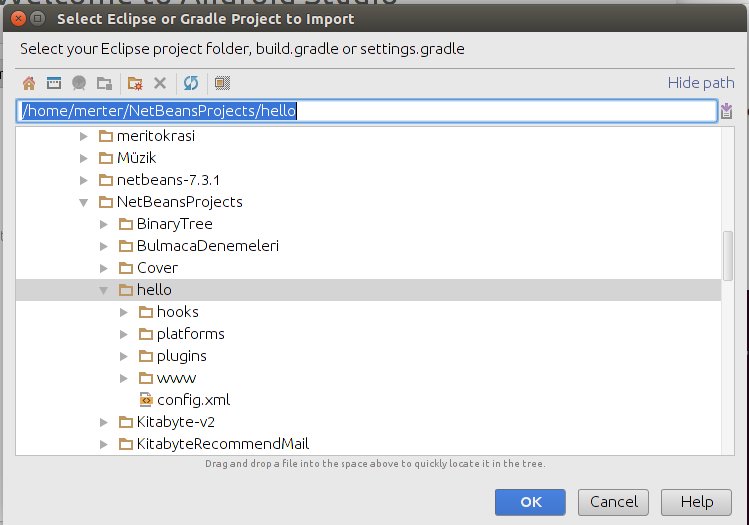
/home/merter//NetBeansProjects/hello klasörünü seçtik (kendinize uyarlayın). Eclipse için diğer klasörler vs tarif ediliyor olabilir bizim ana dizini seçmemiz gerekiyor.
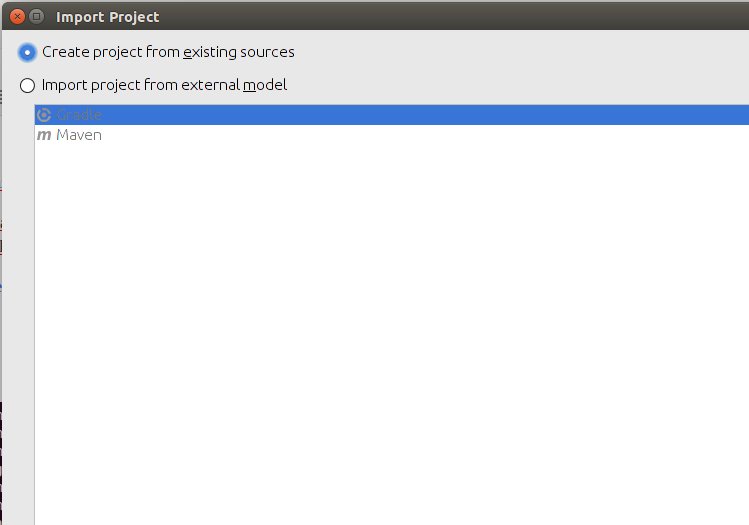
Burası önemli, “var olan kaynağı kullan”‘ı seçin :
Klasörü seçtikten hemen sonra “Create project from existing sources” ile devam etmeliyiz yoksa saçmalıyor. Bundan sonra finish’e kadar next next next diye ilerliyoruz.
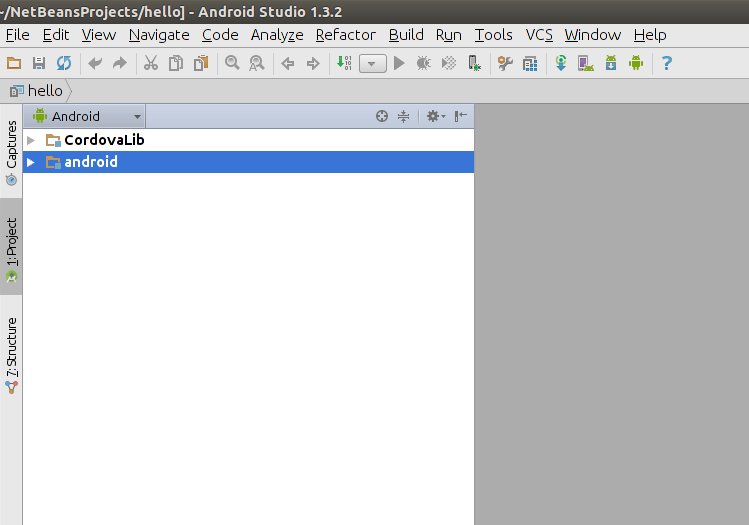
Hemen üstteki ekran görününce derin bir nefes alıp, bir su için. Devam ediyoruz…
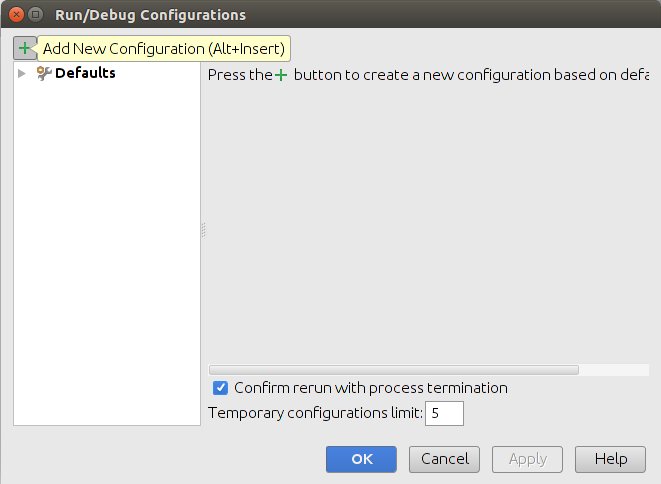
Önce Run -> “Edit Configurations” penceresini açıyoruz ve yeşil renkli ” + ” işaretine (Add New Configuration) tıklıyoruz:
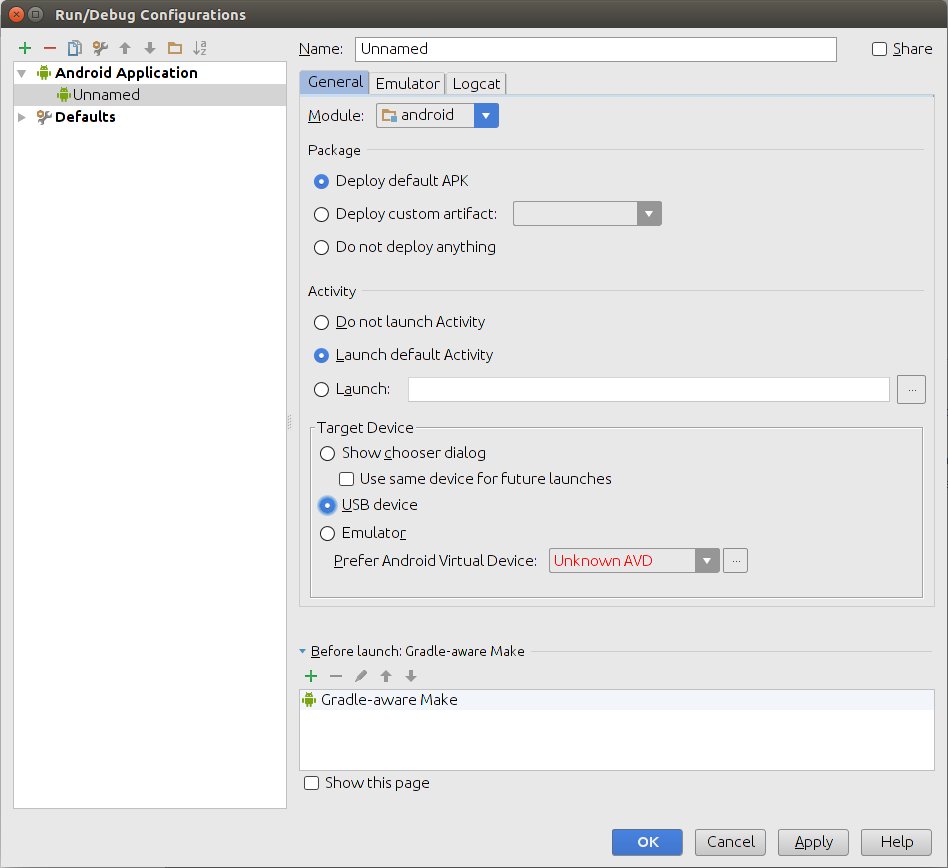
Oradan “Android Application” seçiyoruz ve “Module” yazan menü için “android” seçiyoruz, aşağıda gösterilen resimdeki gibi olmalı.
“Target device” için de “USB device” iyi olabilir, ben emülatör kurmadım. OK deyip geçiyoruz.
Uygulamayı çalıştırıyoruz vee sonuç:
Artık HTML ve Javascript yazarak mobil uygulamalar geliştirebiliriz.
PhoneGap ile geliştirmeye başlangıç:
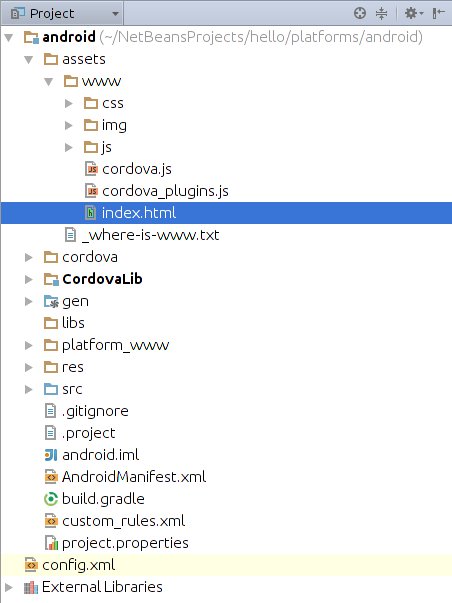
Android Studio’da solda üstte bir küçük menü var, oradan “Android” yerine “Project” seçiyoruz, aşağıdaki gibi:
Yukarıda görüldüğü gibi android / assets / www klasörü içinde html, css ve js dosyalarını barındırarak mobil uygulamamızı geliştirmeye devam edebiliriz.
Gerisi size kaldı. :) Kolay gelsin.












Bir cevap yazın